Divano V1.0 - Furniture Html Tasarım - Ücretsiz
<link rel="stylesheet" media="all" href="css/bootstrap.css" />
<link rel="stylesheet" media="all" href="css/animate.css" />
<link rel="stylesheet" media="all" href="css/font-awesome.css" />
<link rel="stylesheet" media="all" href="css/ion-range-slider.css" />
<link rel="stylesheet" media="all" href="css/linear-icons.css" />
<link rel="stylesheet" media="all" href="css/magnific-popup.css" />
<link rel="stylesheet" media="all" href="css/owl.carousel.css" />
<link rel="stylesheet" media="all" href="css/theme.css" /><script src="js/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/ion.rangeSlider.js"></script>
<script src="js/magnific-popup.js"></script>
<script src="js/owl.carousel.js"></script>
<script src="js/tilt.jquery.js"></script>
<script src="js/jquery.easypiechart.js"></script>
<script src="js/bigtext.js"></script>
<script src="js/main.js"></script>Markup of loader;
<div class="page-loader">
<div class="spinner-border" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>$(window).on("load", function () {
setTimeout(function () {
$('.page-loader').addClass('loaded');
}, 1000);
})<nav>
<div class="container">
<a href="index.html" class="logo"><img src="assets/images/divano-logo.svg" alt="" width="130" height="55" /></a>
<!-- ========== Top navigation ========== -->
<div class="navigation navigation-top clearfix">
<ul>
<!--add active class for current page-->
<li class="left-side"><a href="index.html" class="logo-icon"><img src="assets/images/divano-logo.svg" alt="Alternate Text" width="150" height="34" /></a></li>
<!--add new item-->
<li class="left-side"><a href="#">Your item</a></li>
<!--login, search & cart mobile triggers-->
<li><a href="jаvascript:void(0);" class="open-login"><i class="icon icon-user"></i></a></li>
<li><a href="jаvascript:void(0);" class="open-search"><i class="icon icon-magnifier"></i></a></li>
<li><a href="jаvascript:void(0);" class="open-cart"><i class="icon icon-cart"></i> <span>4</span></a></li>
</ul>
</div>
<!-- ========== Main navigation ========== -->
<div class="navigation navigation-main">
<!--login, search & cart desktop triggers-->
<a href="#" class="open-login"><i class="icon icon-user"></i></a>
<a href="#" class="open-search"><i class="icon icon-magnifier"></i></a>
<a href="#" class="open-cart"><i class="icon icon-cart"></i> <span>4</span></a>
<a href="#" class="open-menu"><i class="icon icon-menu"></i></a>
<div class="floating-menu">
<!--mobile toggle menu trigger-->
<div class="close-menu-wrapper">
<span class="close-menu"><i class="icon icon-cross"></i></span>
</div>
<!--menu list-->
<ul>
<!--single dropdown example-->
<li>
<a href="#">Home <span class="open-dropdown"><i class="fa fa-angle-down"></i></span></a>
<!--dropdown-->
<div class="navbar-dropdown navbar-dropdown-single">
<div class="navbar-box">
<div class="box-full">
<div class="box clearfix">
<ul>
<li class="label">Label</li>
<li><a href="#">Submenu item</a></li>
<li>...</li>
</ul>
</div>
</div>
</div>
</div>
</li>
<!--megadropdown boxed example-->
<li>
<a href="#">Boxmenu <span class="open-dropdown"><i class="fa fa-angle-down"></i></span></a>
<!--megadropdown-->
<div class="navbar-dropdown">
<div class="navbar-box">
<!--left side dropdown-->
<div class="box-lg">
<div class="box clearfix">
<div class="row">
<div class="col-lg-4">
<ul>
<li class="label">Label</li>
<li><a href="#">Submenu item</a></li>
<li>...</li>
<!--add link-->
<li class="more"><a href="#"><i class="icon icon-chevron-right"></i> More</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--right side dropdown-->
<div class="box-sm">
<div class="image">
<!--your image goes here-->
</div>
<div class="box">
<!--your content goes here-->
</div>
</div>
</div>
</div>
</li>
<!--megadropdown full example-->
<li>
<a href="#">Megamenu <span class="open-dropdown"><i class="fa fa-angle-down"></i></span></a>
<div class="navbar-dropdown">
<div class="navbar-box">
<div class="box-full">
<div class="box clearfix">
<div class="row">
<div class="col-lg-3">
<ul>
<li>...</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<!--currency navbar-->
<li class="nav-settings">
<a href="jаvascript:void(0);"><span class="nav-settings-value">CURRENCY</span> <span class="open-dropdown"><i class="fa fa-angle-down"></i></span></a>
<div class="navbar-dropdown navbar-dropdown-single">
<div class="navbar-box">
<div class="box-full">
<div class="box clearfix">
<ul class="nav-settings-list">
<li><a href="jаvascript:void(0);">...</a></li>
</ul>
</div>
</div>
</div>
</div>
</li>
<!--language navbar-->
<li class="nav-settings">
<a href="jаvascript:void(0);"><span class="nav-settings-value">LANGUAGE</span> <span class="open-dropdown"><i class="fa fa-angle-down"></i></span></a>
<div class="navbar-dropdown navbar-dropdown-single">
<div class="navbar-box">
<div class="box-full">
<div class="box clearfix">
<ul class="nav-settings-list">
<li><a href="jаvascript:void(0);">...</a></li>
</ul>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- ========== Search wrapper ========== -->
<div class="search-wrapper">
<input class="form-control" placeholder="Search..." />
<button class="btn btn-outline-dark btn-sm">Search now</button>
</div>
<!-- ========== Login wrapper ========== -->
<div class="login-wrapper">
<div class="h5">Sign in</div>
<form>
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<a href="#forgotpassword" class="open-popup btn btn-main btn-sm">Forgot password?</a>
<a href="#createaccount" class="open-popup btn btn-main btn-sm">Don't have an account?</a>
</div>
<button type="submit" class="btn btn-block btn-outline-primary">Submit</button>
</form>
</div>
<!-- ========== Cart wrapper ========== -->
<div class="cart-wrapper">
<div class="checkout">
<div class="clearfix">
<div class="row">
<!--cart item-->
<div class="cart-block cart-block-item clearfix">
<div class="image">
<a href="product.html"><img src="assets/images/item-1.jpg" alt="" /></a>
</div>
<div class="title">
<div><a href="product.html"><!--Product item--></a></div>
<small><!-->Product category--></small>
</div>
<div class="quantity">
<input type="number" value="2" class="form-control form-quantity" />
</div>
<div class="price">
<span class="final"><!--Final price--></span>
<span class="discount"><!--Old price--></span>
</div>
<!--delete-this-item-->
<span class="icon icon-cross icon-delete"></span>
</div>
<!--cart item-->
<div class="cart-block cart-block-item clearfix">
...
</div>
</div>
<hr />
<!--cart prices -->
<div class="clearfix">
<div class="cart-block cart-block-footer clearfix">
<div>
<strong><!--Discount--></strong>
</div>
<div>
<span><!--Price--></span>
</div>
</div>
<div class="cart-block cart-block-footer clearfix">
...
</div>
</div>
<hr />
<!--cart final price -->
<div class="clearfix">
<div class="cart-block cart-block-footer clearfix">
<div>
<strong><!--Total--></strong>
</div>
<div>
<div class="h4 title"><!--$ 1259,00--></div>
</div>
</div>
</div>
<!--cart navigation -->
<div class="cart-block-buttons clearfix">
<div class="row">
<div class="col-sm-6">
<a href="products-grid.html" class="btn btn-outline-info"><!--Continue shopping--></a>
</div>
<div class="col-sm-6 text-right">
<a href="checkout-1.html" class="btn btn-outline-warning"><span class="icon icon-cart"></span> <!--Checkout--></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</nav>var objSearch = $('.search-wrapper'),
objLogin = $('.login-wrapper'),
objCart = $('.cart-wrapper'),
objMenu = $('.floating-menu'),
objMenuLink = $('.floating-menu a'),
$search = $('.open-search'),
$login = $('.open-login'),
$cart = $('.open-cart'),
$menu = $('.open-menu'),
$openDropdown = $('.open-dropdown'),
$close = $('.close-menu'),
$settingsItem = $('.nav-settings .nav-settings-list li');
// Open/close login
$login.on('click', function () {
toggleOpen($(this));
objLogin.toggleClass('open');
closeSearch();
closeCart();
});
// Open/close search bar
$search.on('click', function () {
toggleOpen($(this));
objSearch.toggleClass('open');
objSearch.find('input').focus();
closeLogin();
closeCart();
});
// Open/close cart
$cart.on('click', function () {
toggleOpen($(this));
objCart.toggleClass('open');
closeLogin();
closeSearch();
});
// Settings language & currency dropdown
$settingsItem.on('click', function () {
var $value = $(this).closest('.nav-settings').find('.nav-settings-value');
$value.text($(this).text());
});
// Mobile menu open/close
$menu.on('click', function () {
objMenu.addClass('expanded');
closeSearch();
closeLogin();
closeCart();
});
// Floating menu hyperlink
if ($('nav').hasClass('navbar-single-page')) {
objMenuLink.on('click', function () {
objMenu.removeClass('expanded');
});
}
// Open dropdown/megamenu
$openDropdown.on('click', function (e) {
e.preventDefault();
var liParent = $(this).parent().parent(),
liDropdown = liParent.find('.navbar-dropdown');
liParent.toggleClass('expanded');
if (liParent.hasClass('expanded')) {
liDropdown.slideDown();
}
else {
liDropdown.slideUp();
}
});
// Close menu (mobile)
$close.on('click', function () {
$('nav').find('.expanded').removeClass('expanded');
$('nav').find('.navbar-dropdown').slideUp();
});
// Global functions
function toggleOpen(el) {
$(el).toggleClass('open');
}
function closeSearch() {
objSearch.removeClass('open');
$search.removeClass('open');
}
function closeLogin() {
objLogin.removeClass('open');
$login.removeClass('open');
}
function closeCart() {
objCart.removeClass('open');
$cart.removeClass('open');
} Markup Slider;
Markup Slider;
Team Figures;
 Example of Instagram;
Example of Instagram;
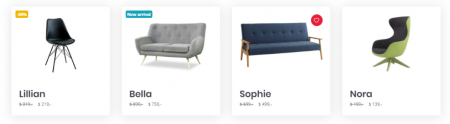
Markup example of product grid;

Makaleyle ilgili yorumlar makale sahibi tarafından devre dışı bırakıldı!
Bir hata mı buldunuz?
Bana bu konuda bilgi verebilirsiniz.
Hatalı kısımı mouse ile seç ve "CTRL+Enter" yapın
hatanın detayını yazarak bana gönderin.
Bana bu konuda bilgi verebilirsiniz.
Hatalı kısımı mouse ile seç ve "CTRL+Enter" yapın
hatanın detayını yazarak bana gönderin.
-
Yazılım
-
3D Tasarım
-
Grafik Tasarım
-
Video Edit
-
Diğer İçerikler
-
Ders Notları
İstatistik
File engine/modules/zpstats.php not found.
Blog (Yeni)
- Discord “Hesabın devre dışı bırakıldı.” Uyarısı ve çözümü
- Öncelikle bu hata discord’un kullanım şartlarına uymadığınız ve bir takım koyduğu topluluk kurallarını siz veya katıldığınız bir topluluğun ihlal
- File Extension İcon Pack - Dosya Uzantısı İkonları Paketi (Sayfamda kullandığım)
- Desteklediği dosya uzantıları;
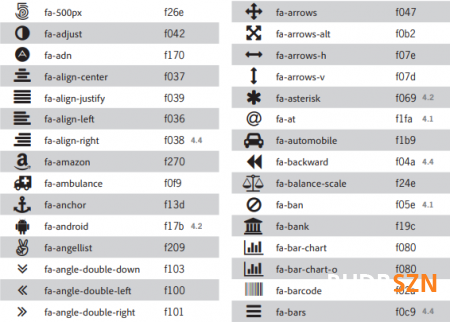
- Font Awesome 4.5.0 Icon Set - Görselleriyle
- Autodesk AutoCAD Inventor Suit x64 v2011 İndirme Linki
- Autodesk AutoCAD Inventor Suit x64 v2011 İndirme Linki
- Datalife Engine Uyarı, fazla parola girişi denemesi yapılmış. Hesap 20dk bloke edilmiştir. Eğer parolanızı kaybettiyseniz Şifremi Unuttum aracını kullanınız.
- Datalife Engine Uyarı, fazla parola girişi denemesi yapılmış. Hesap 20dk bloke edilmiştir. Eğer parolanızı kaybettiyseniz Şifremi Unuttum aracını
Yorumlar
Discord “Hesabın devre dışı bırakıldı.” Uyarısı ve çözümü
amınagoyim benim heasp boş ytre yedi 9 ayu içerde kaldıjm
Windows başlangıçta "explorer.exe" yerine başka program çalıştırma
Çok güzel bu şekilde yaparak okullardaki akıllı tahtaları açınca özel olarak yazdığım Dijital pano uygulaması devreye giriyor. Sorum şu Bu Dijital
Discord “Hesabın devre dışı bırakıldı.” Uyarısı ve çözümü
Merhaba hesabım topluluk ilkeleri ihlal ettiğimi söylüyo devre dışı bırakıldı nasıl açtırabilirim
Discord “Hesabın devre dışı bırakıldı.” Uyarısı ve çözümü
selam hesabım ne kadar devre dışı bırakıldı nasıl öğrenirim
Kartvizit Tasarım - Vektörel
merhaba kolay geslin teşekkürler
Video Trafiği
Etiketlere göre ara